今天要带大家介绍的是一个很不错的工具,它叫做 Responsive Inspector ,这工具是让你用来快速判断、并分析您所浏览的网站是否能符合多装置不同萤幕尺寸大小;简单讲,就是快速让您了解这网站是否有RWD自适应的功能!
OK,首先,你必须先去Google的应用程式商店,输入关键字 "Responsive Inspector" 做搜寻,即可找到这项应用程式

紧接着,就是顺利将它安装到Google Chrome上面;接下来,你就可以看到你Google Chrome的右上方会多一个如图示的小图,代表您已安装完成!

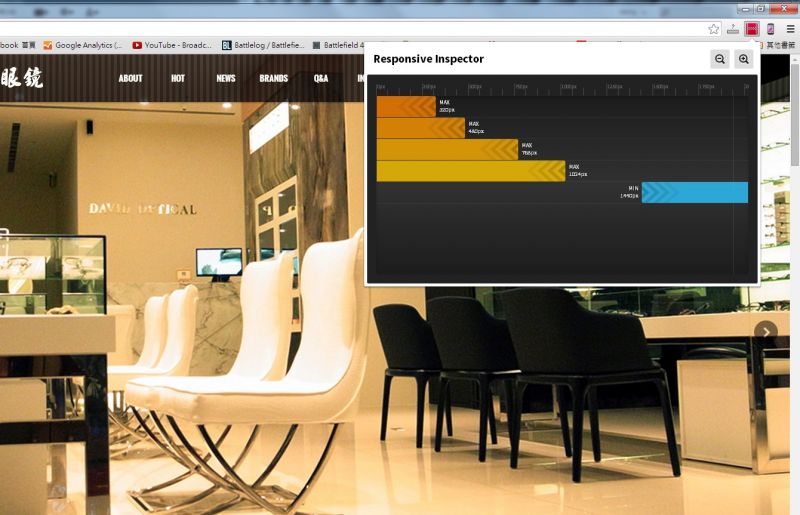
Responsive Inspector工具该如何使用呢?
当您点开按钮以后,若您发现有如以下(甚至更多)颜色的Bar出现,代表这个网站就有符合多装置萤幕尺寸浏览的网页设计机制,也就是我们俗称的Reponsive Web Design (RWD技术)

倘若点开后,甚么都没有,空空的,代表这个网站就是没有RWD的技术!在手机或平板装置上面浏览很可能会发生问题。

是不是相当实用的一个工具呢?