字体大小 :
大
中
小
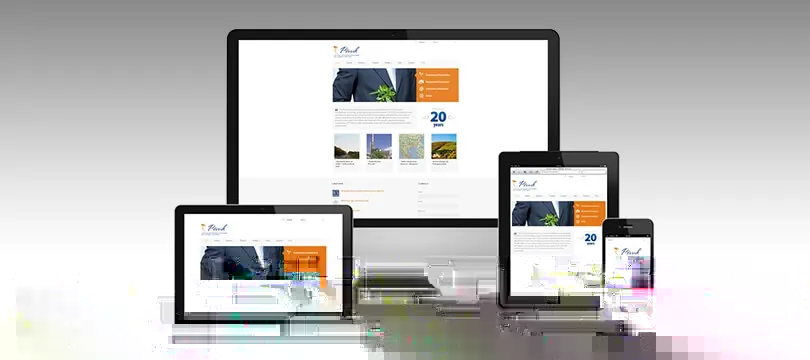
RWD(Responsive Web Design)自适应网站的制作方式
首先,你必须先在网站开始的地方加上以下meta语法,用于规定装置的的结构规则:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;
user-scalable=0;">
其次,需将所有有图片的地方,加上以下CSS语法,方便图片按照萤幕宽度的自动缩放:
img {
height: auto;
max-width: 100%;
}
最后在CSS的地方加上以下规则(通常最少我们都分3个尺寸),让不同宽度大小,给予新的不同CSS规则,就完成了:
// Media Query ,也就是当宽度 < 768 px 时将载入下面这段 CSS :
@media only screen and (max-width: 768px) {
//CSS的内容
....
}
// Media Query ,也就是当宽度 < 480 px 时将载入下面这段 CSS :
@media only screen and (max-width: 480px) {
//CSS的内容
....
}
// Media Query ,也就是当宽度 < 320 px 时将载入下面这段 CSS :
@media only screen and (max-width: 320px) {
//CSS的内容
....
}
你看,是不是蛮简单的。不过在使用这项技术前,设计师必须具有一定的CSS基础与Grid格线的概念,才更容易做出RWD的网站。
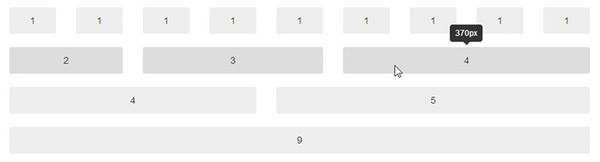
CSS Grid System 与 CSS Fluid Grid System 网页版面
Grid 这个字有「格」的意思,没错,Gird System 就是把网页变成有规则性大小的格子,我们以 Bootstrap 的 Grid System 来看,总共有 12 种栏宽,从大到小都有。我们就可以直接使用 Grid 网格系统,能让开发过程变得很快。