Font Awesome 一行语法,轻松在网页加入ICON图示
以往在网页制作的时候,有时候要考虑到美编的内容,所以会在网页中加入一些小ICON的图示,一方面最主要用来增加网站的美观;另外一方面则是用来让浏览者好辨识该按钮的内容,也就是我们俗称的UI(User Interface - 使用者介面)
只不过以往的方法,对于网页设计师人员相当麻烦,因为在网站设计的过程中,他们必须自行去网路蒐集或请美编人员设计这样的ICON,再者,这些图示ICON都还只是图片档,所以无形之中会造成以下几点的缺点:
- ICON风格都不大一样,造成美观上会有落差
- 制作速度慢,因为所有的ICON都要蒐集或是交由美编人员去制作
- 所有ICON都是使用图示的方式,所以网站的流量较大,甚至有可能较慢
- 因为是图片的关系,所以有时放大或缩小,会造成图示的失真
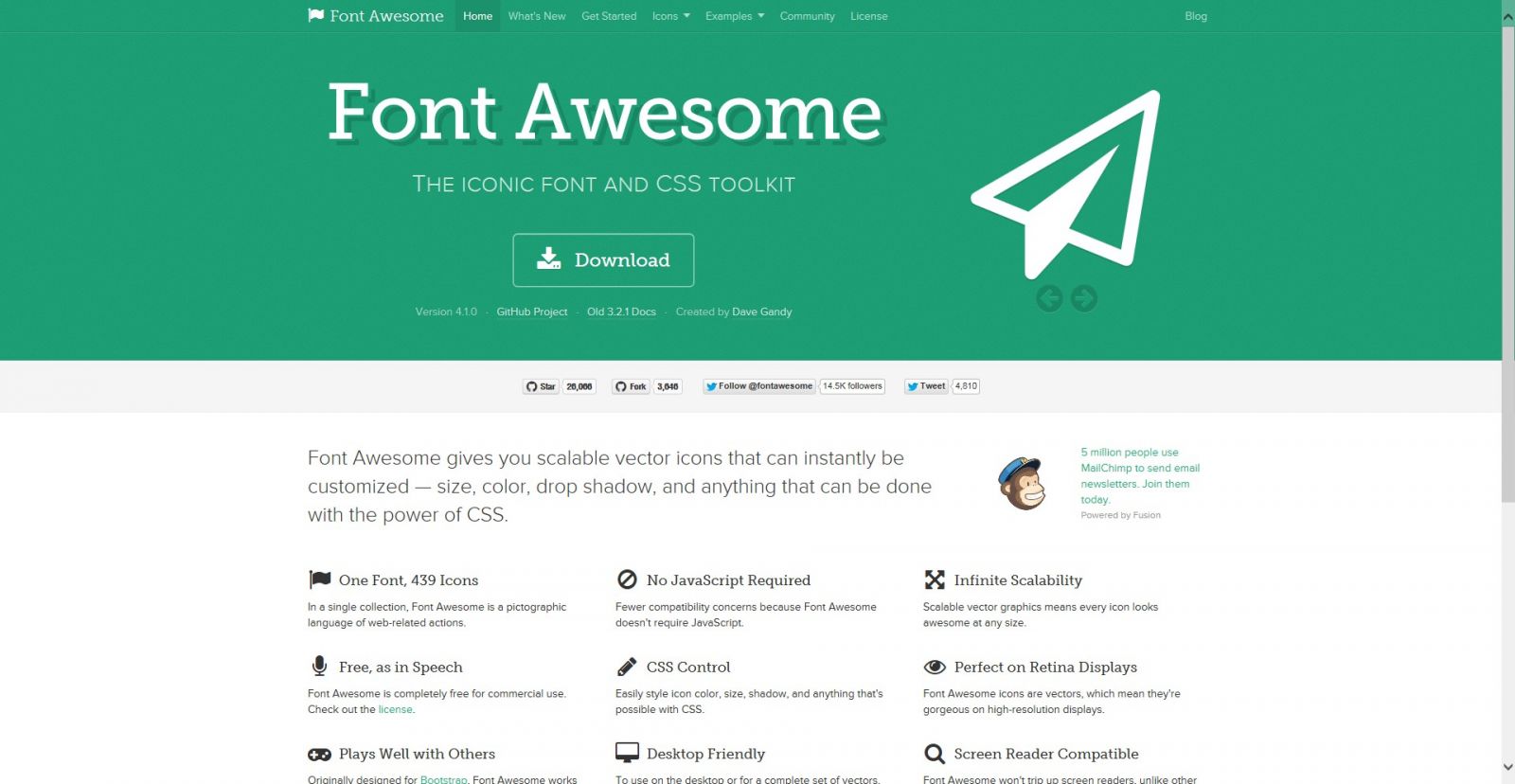
有鑑于此,现在介绍大家一套 Font Awesome 的小套件,它的原理是把图示ICON都制作成文字的字型 (Fonts),然后再透过CSS的技术去唿叫图示ICON出来,所以它拥有以下几个优点:
- 图示放大、缩小不失真
- 唿叫使用相当简单,可变化多种模式
- 一个字型却拥有超过400个图示ICON
- 免费使用,不必担心版权问题
- 不须要使用JavaScript,只须要懂CSS即可
- 支援LESS与SASS
这么强大又好用的小套件,的确是可以帮助设计师们在网页设计的过程中,加快制作的速度,但是,这样的套件究竟要如何安装并使用它呢?
如何安装?
首先,你必须先去官方网站下载(Download)最新的版本

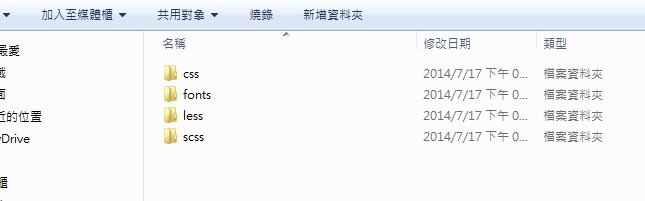
紧接着,解压缩,解完后应该可以看到以下几个档案:

如果使只要使用CSS,仅须要拷贝 "css" 与 "fonts" 两个资料夹到你的目的地即可,所以安装的步骤为以下:
之中加入CSS语法
- 解压缩
- 拷贝资料夹(包含Fonts)到目的地
- 在
- 完成安装!
那么该如何使用它呢?
很简单,你只须要在你的HTML网页当中加入以下范例语法:
fa-camera-retro
就会产生 ,是不是很简单呢?
,是不是很简单呢?
官网也提供了更多的范例与图示给各位网页设计师们方便对照与使用,希望能帮助到大家!