3种热门好用的Responsive Web Design 自适应的 Framework
俗话说:工欲善其事,必先利其器。想要快速、又要有效率的设计RWD响应式网站,除了网页设计师需俱备一定的CSS水准以外,更重要的就是Grid格线的概念。
但一般设计师很可能是从头开始刻CSS,这样的做法不仅慢,而且又相当的没效率!所以今天我要为大家介绍几个实用的Framework的工具。相信你可以各取所需,找到最适合自己的工具来进行RWD自适应的网页设计!
1. Twitter Bootstrap

Twitter Bootstrap这套Framework相当的有名。它具有的功能相当丰富及多元,里面几乎已经包含了绝大部分在你开发RWD网站的时候,所会应用到的CSS工具及语法,例如表格、表单、按钮、选单、格线....等元件。
它总共包含了12-grid 自适应的佈局,13种的客制jQuery插件;此外更重要的是这么强大的Boorstrap是免费的!
推荐指数:★★★★★
2. Foundation

Foundation也是一个相当受欢迎的RWD响应式Framework开发套件,它是由一家名叫"Zurb"的设计公司所制作的。
它的歷史发展其实也算是有一段时间了,所以在框架板型的开发上,其实是相当的完善;除此以外,我们常见的按钮、导览列、表单...等等,它也一併包含进去。
Foundation的三大特色是Grid(格线系统)、Rapid Prototyping(快速原型开发)和Mobility(支援行动装置)。
推荐指数:★★★☆☆
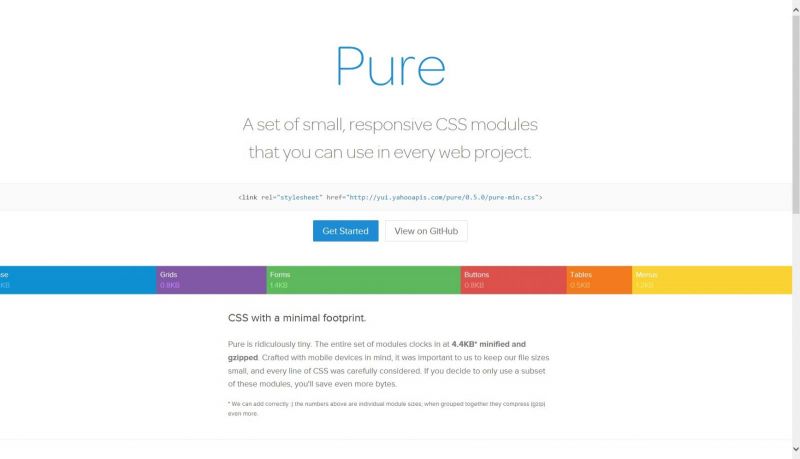
3. PURE

Pure 是 Yahoo! 新近推出的一个基于 Normalize.CSS 的 CSS 框架,它没有使用任何 JavaScript,只是 HTML 和 CSS。所以下载后档案十分的小(压缩及最小化之后只有 5.7KB),不像前几个档案包都很大!
它其实对于初学者来说,是一款相当不错又很实用的一个起步工具,有助于设计师在RWD响应式网站上的开发。它的内容包含了有响应式的Grid、统一的按钮风格、水平或垂直选单(支持下拉菜单)....等内容
除此以外,它网站上更提供更多的不同扩充的Layout直接下载使用,例如Blog、Photo Gallery、Slide Menu...等等
推荐指数:★★★★☆


