SVG Loading:
网站名称 : CSS Load.net
网址 : https://cssload.net/

设计网页的朋友都知道,当今天要制作网页载入,或是施工中的动态图片,就得使用Gif的动态图示,让网页可以生动些,但有用过的朋友都知道,由于Gif支援透明背景,所以可压在任何的图片或颜色上,但碍于Gif只支援256色因此图片时常会出现锯齿边缘,因此这时不妨可用SVG+CSS3动画,来取代Gif的动态图示,不但能保有高画质的图像且还是透明的,最近梅干无意发现到一个相当棒的平台,直接透过线上就产生出SVG Loading动画,且内建就有各式各样的Loading样式,同时还可更改Loading图示的颜色、大小、速度….等,因此有需的朋友,不妨看看啰!
STEP 1
首先,进到网站后,点一下画面的下拉选单。

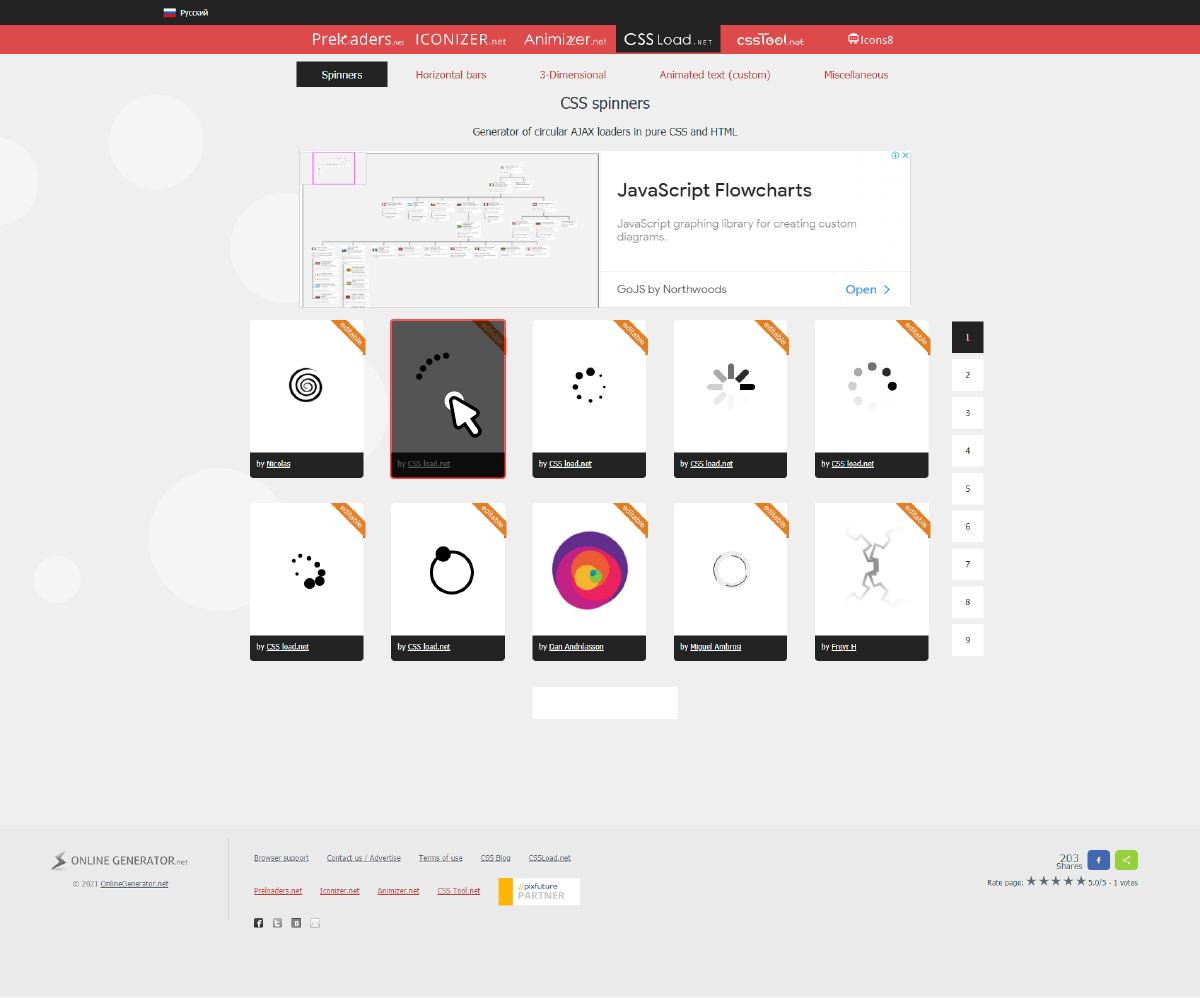
STEP 2
接着就会看到各式各样的Loading图示,再选择自已喜欢的图示。

STEP 3
透过上方的控制选项,就可改变Loading图示的颜色、大小、速度、背景色…..等。

STEP 4
都设定完毕后,再点一下GET CODE钮。

STEP 5
再将原始码全部复制起来。

STEP 6
分别的贴到指定的区块中,CSS就贴到
~间,至于div就贴到
~
间。

STEP 7
这样就可使用啦!是不是超方便的呀!由于SVG是向量档,因此影像放大缩小都不会失真。



