10
2021.06
搜索 必威官方「CSS」总共找到6篇文章
设计网页的朋友都知道,当今天要制作网页载入,或是施工中的动态图片,就得使用Gif的动态图示,让网页可以更生动、有趣,但有用过的朋友都知道,由于Gif支援透明背景,所以可压在任何的图片或颜色上,但碍于Gif只支援256色因此图片时常会出现锯齿边缘,因此这时不妨可用SVG+CSS3动画,来取代Gif的动态图示,不但能保有高画质的图像且还是透明的,最近梅干无意发现到一个相当棒的平台,直接透过线上就产生出SVG Loading动画,且内建就有各式各样的Loading样式,同时还可更改Loading图示的颜色、大小、速度….等,因此有需的朋友,不妨看看啰!
01
2018.12
如果单纯设定 position : fixed ,DIV 会在捲轴开始滚动时就启动固定元素,但想要浏览到指定位置时才启用该怎么办呢?只要两步骤教你轻松解决!
01
2018.11
前阵子有客人提出说为什么网站上部分网页在列印时会显示出超连结,仔细研究了一下,的确只要有设定超连结 a 标籤的,就会把 href 属性里的连结显示在文字之后...
19
2018.09
看腻了汉堡钮的夹心造型吗?今天教你用 CSS3 以及简单的 javascript 让汉堡钮点击后变成 X 。
03
2018.09
有没有人跟小编我一样只要碰到数学算式就一个头两个大的呢,使用CSS来设计版型, 虽然版面修改上相对灵活,但每当版面有多个区块组合时,就得分别计算出每个区块的大小及间距...
01
2018.08
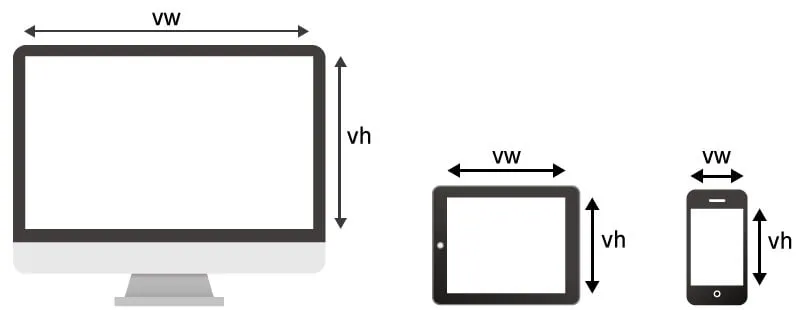
我们常在宽高设定单位上会使用百分比(%)和像素(px),而今天我们就来学习CSS3好用的新单位vh、vm,现在先来比较一下这几个单位功能上有什么不同的效果吧!...
文章分类及检索