每次 Apple 发表会结束,出现新版的 macOS 或 iOS 时,我都很想仰天大喊「杀~人~喔~」。这次 iOS 11 当然有改新东西,但变化最大的是 iPhoneX 。
发表会一结束就跑去看 Guidelines 是 UI 设计师必备行为。
Human Interface Guidelines
Human Interface Guidelines 简称 HIG,使用者介面规范,早期发表会结束都要等个一週才会更新,这次更新超快的,马上有了。

(图片来源:Apple Developer)
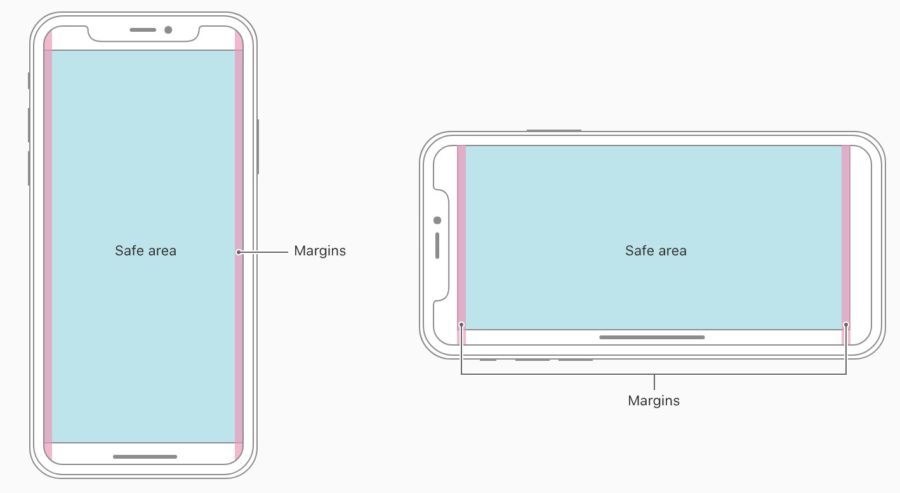
一进入 iOS Human Interface Guidelines ,就会看到这张图,其实它就说明不少细节了。像是直立、横放的 2 台 iPhoneX 版面上左右两边都有条白色的虚线,与萤幕外框之间的 Margin(间距)。
Watch the video
如果文件类的看不太下去(不可以!设计师会写很多文件、看很多文件,要训练),官方提供更详细的影片介绍,但要用 Safari 才能看,不然就直接把影片下载到电脑里吧!
官方影片:Designing for iPhone X – Fall 2017 – Videos – Apple Developer
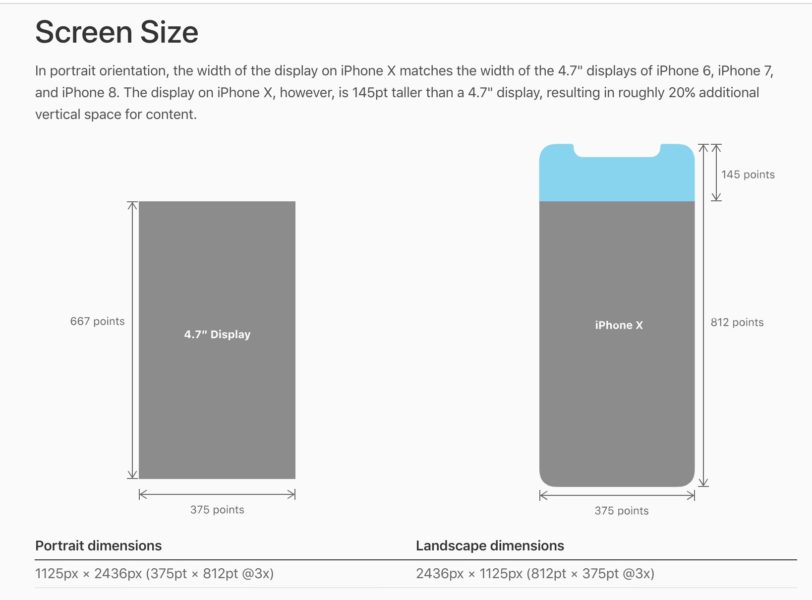
Screen Size

(图片来源:Apple Developer HIG iPhone X)
iPhoneX 上端多了一块浏海盖住状态列,所以状态列的显示方式和现有样式绝对不一样了,萤幕尺寸也有变动。
iPhoneX 尺寸在 iPhone 和 iPhone Plus 之间,吃的是@3x。
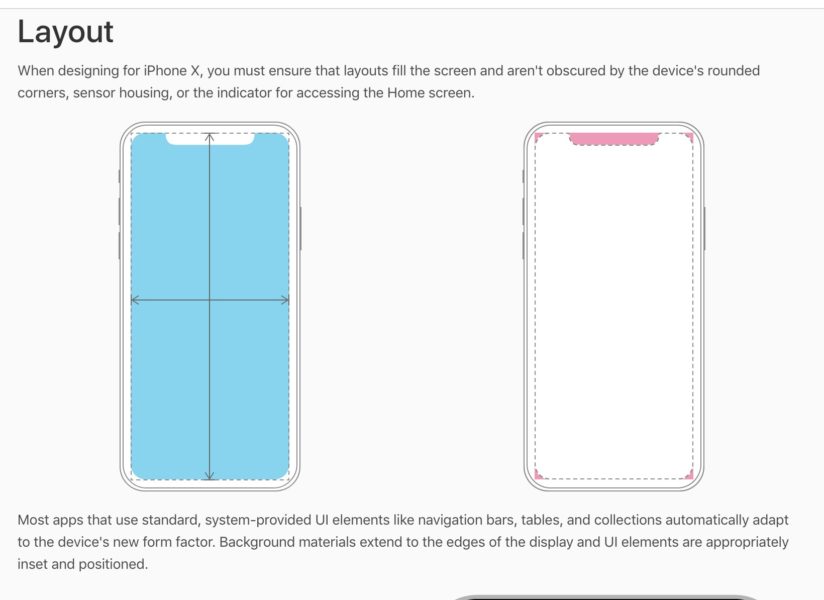
Layout

(图片来源:Apple Developer HIG iPhone X)
虽然有一块浏海和四个圆角(见图红色部份),设计师做 Mockup 的时候不需要自己动手画圆角,系统会自行处理。

上图蓝色的部份是设计师可以放内容的安全范围。红色区块是间距,尽量不要把主内容放到红色区块部分,太贴近萤幕的边框。
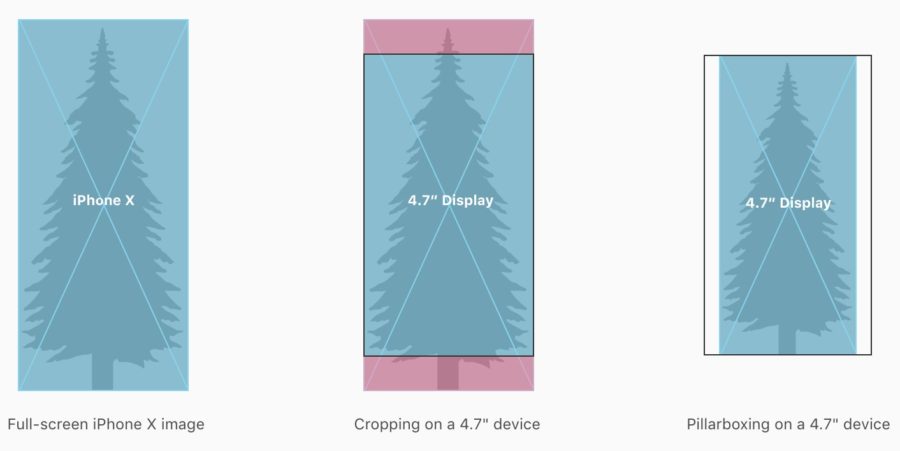
因为 iPhoneX 萤幕尺寸比例比原本 iphone 瘦长,所以在设计满版大图的时候需要注意以下部份。

(图片来源:Apple Developer HIG iPhone X)
左:原本 iPhone 尺寸的满版大图。
中:将原本 iPhone 尺寸的满版大图放到 iphoneX 并等比例延伸满版填充画面。可以看到左右两边被裁切。
右:将原本 iPhone 尺寸的满版大图放到 iphoneX ,保持图片原本比例尺寸。可以看到上下有白边。

左:iphoneX 尺寸的满版大图。
中:将 iPhoneX 尺寸的满版大图放到原本 iphone 上并等比例延伸满版填充画面,图被裁切了。
右:将 iphoneX 尺寸的满版大图放到原本 iphone 上,保持图片原本比例尺寸。可以看到左右有白边。
Adaptivity and Layout
iPhone 尺寸也越来越多种,加上 Portrait(直) 和 Landscape (横)变化,RWD 概念不用到 iPhone 上不行。APPLE 这边有个观念称为 Auto Layout。

▲ 图片来源:Apple Developer
如上图,有标明数值的是「固定尺寸」,不管萤幕尺寸怎么变动,这些间距不变。灰块里写着 α 就是可以随着萤幕变化缩放的部份。所以萤幕如果变长,灰块会跟着变长,但和萤幕间的间距不变。
Auto Layout 这部份设计师请去问自家 RD,给设计师看的官方文件没有非常详细地叙述这个部份,都放在 Developer 那边了。但我认为 UI 设计师虽然不用会写 Code ,Auto Layout 却一定要懂。不然标示文件写不出来。
这是我在 2016 年因为好奇简单摸摸 Auto Layout 的过程:〈UI 设计师看 Auto Layout〉 。
Download Resources
Apple UI Design Resources:官方提供的 iOS Apps、watchOS Apps、tvOS Apps 设计资源样板,有 Photoshop 、Sketch、Adobe XD 3种格式。


