Line 在国内月活跃用户数有 1900 万,等于臺湾有八成的人都在使用,这么可观的数字下,如果网页上放置一个 LINE 按钮会产生极大的曝光度,所以今天要来分享简单又实用的 LINE Social Plugins !
网站名称:LINE Social Plugins
网站链结:https://org-media.line.me/zh_TW/how_to_install
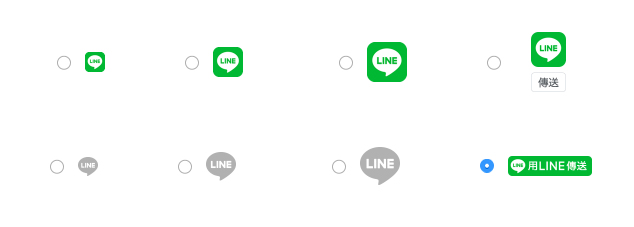
「用LINE传送」按键
「用LINE传送」按键可以让用户轻松将网站的资讯分享给好友。
STEP1
选择按键样式。

STEP2
输入想要设置「用LINE传送」按键的网站网址(按键的网址网域必须与按键所在的实际页面相符,才能正常运作)。

STEP3
确认预览结果后,复制程式码并且贴到网站中想要显示的地方。(若要在同一个网页中设定数个「用 LINE 传送」按键,script tag 仅需贴一次即可)

STEP4
于网站中建立好DOM树状结构及内容后,唿叫LineIt.loadButton()并启用「用LINE传送」按键。
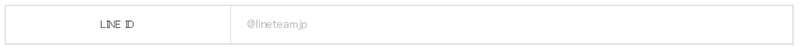
「加入好友」按键
这是让造访网页的用户可以将您加入好友的按键。(加入好友功能仅限持有 LINE 官方帐号或 LINE@ 帐号的用户使用)
STEP1
输入 LINE 官方帐号或 LINE@ 帐号的 LINE ID 。

STEP2
选择按键样式。

STEP3
确认预览结果后,复制程式码并且贴到网站中想要显示的地方。

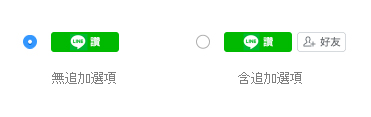
「赞」按键
在网站设置「赞」按键,即可收到用户对内容的反应。
当您选择使用「分享」选项时,用户即可将网址投稿至自己的主页,并显示于好友的动态消息上。
STEP1
输入想要设置「赞」按键的网站网址(按键的网址网域必须与按键所在的实际页面相符,才能正常运作)。

STEP2
「分享」选项设定。

STEP3
「加入好友」选项设定(仅限持有官方帐号或LINE@帐号的用户可使用「加入好友」选项。选择此选项时,用户即可看到该按键,并将帐号加入好友。如果您的帐号已将该用户加入好友,则画面会显示导向该帐号主页的按键,而非「加入好友」按键)。

STEP4
确认预览结果后,复制程式码并且贴到网站中想要显示的地方。