网页设计新知
如果单纯设定 position : fixed ,DIV 会在捲轴开始滚动时就启动固定元素,但想要浏览到指定位置时才启用该怎么办呢?只要两步骤教你轻松解决!
前阵子有客人提出说为什么网站上部分网页在列印时会显示出超连结,仔细研究了一下,的确只要有设定超连结 a 标籤的,就会把 href 属性里的连结显示在文字之后...
看腻了汉堡钮的夹心造型吗?今天教你用 CSS3 以及简单的 javascript 让汉堡钮点击后变成 X 。
有没有人跟小编我一样只要碰到数学算式就一个头两个大的呢,使用CSS来设计版型, 虽然版面修改上相对灵活,但每当版面有多个区块组合时,就得分别计算出每个区块的大小及间距...
网页表单的 input 可以用来上传档案,但是要怎么限制使用者只能上传指定的档案类型呢?这次我们来学学使用 accept 属性选择可接受的档案类型。
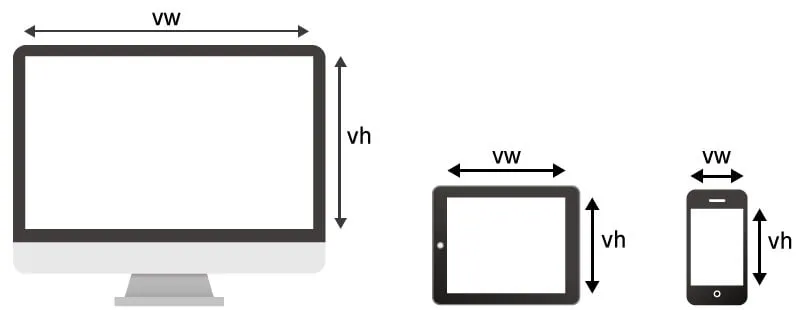
我们常在宽高设定单位上会使用百分比(%)和像素(px),而今天我们就来学习CSS3好用的新单位vh、vm,现在先来比较一下这几个单位功能上有什么不同的效果吧!...
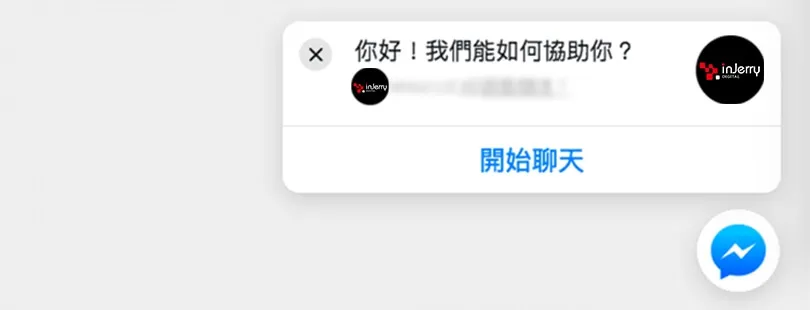
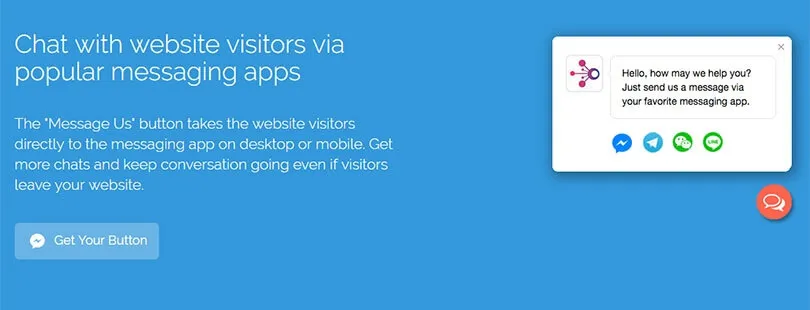
Facebook 宣布即将推出官方「顾客聊天外挂程式」(Customer Chat Plugin),目前这项功能已经进入公开测试阶段,如果网站、部落格跟 Facebook 社群连结很深,又会经常透过 Facebook Messenger 接收顾客讯息、提供客户服务的话,这个功能能够带给妳更强大的效果!!!
使用社群软体作为线上客服不但免费,还能即时性与客户进行互动,在App当道的时代下,这个外挂程式绝对能符合现今潮流,它可在网站的右下角产生出一个icon,当点击以后就会展开资讯,所以可以嵌入Facebook、LINE、WhatsAPP...等等联络方式,有兴趣的你千万别错过了!...
FontAwesome提供大家下载使用免费的网站图示因而广为人知,把icon作成文字所以无论怎么缩放都不会失真模煳甚至还可以变换颜色与大小,使用上比svg来得更方便,但虽然这些图示档不大,同时载入时却也相当可观...
文本溢出我们经常用到的应该就是text-overflow:ellipsis了,相信大家也很熟悉,但是对于多行文本的溢出处理确接触的不是很多,最近在公司群里面有同事问到,并且自己也遇到过这个问题,所以专门研究过这个问题。首先我们回顾一下以前实现单行缩略是可以通过下面的代码实现的(部分浏览器需要设置宽度)...