FontAwesome提供大家下载使用免费的网站图示因而广为人知,把icon作成文字所以无论怎么缩放都不会失真模煳甚至还可以变换颜色与大小,使用上比svg来得更方便,但虽然这些图示档不大,同时载入时却也相当可观,所以今天不藏私分享个好用的网站,要多少下载多少彻底轻量化,还可合併自己手绘的icon,如果你有兴趣,那就继续往下看吧!
网站名称:IcoMoon
网站链结:https://icomoon.io/app/#/select
STEP1
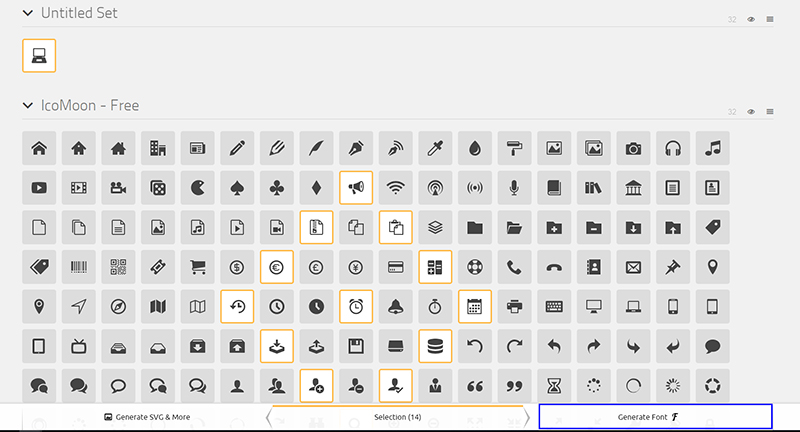
进入IcoMoon的网站后可自行挑选需要的图示,单响滑鼠当方框转为黄色即代表已选取。

STEP2
先来制作简单的svg档,在Illustraor绘制完另存为svg并选择SVG1.1就可以了。

STEP3
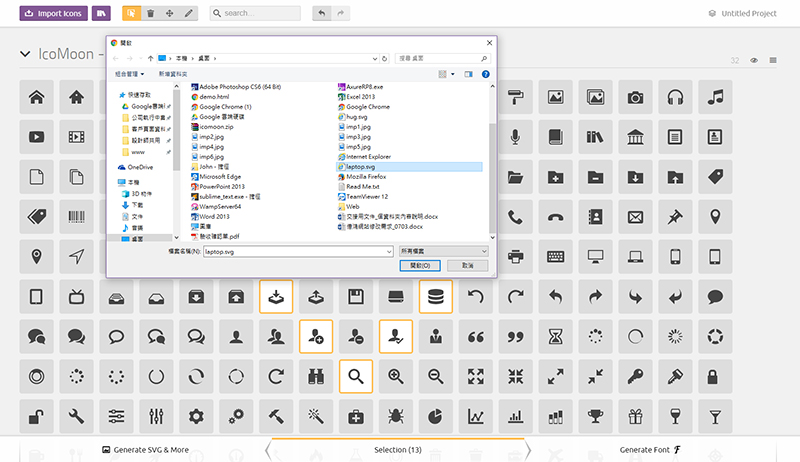
点击左上方的Import Icons按钮,并选择已绘制好的svg档。

STEP4
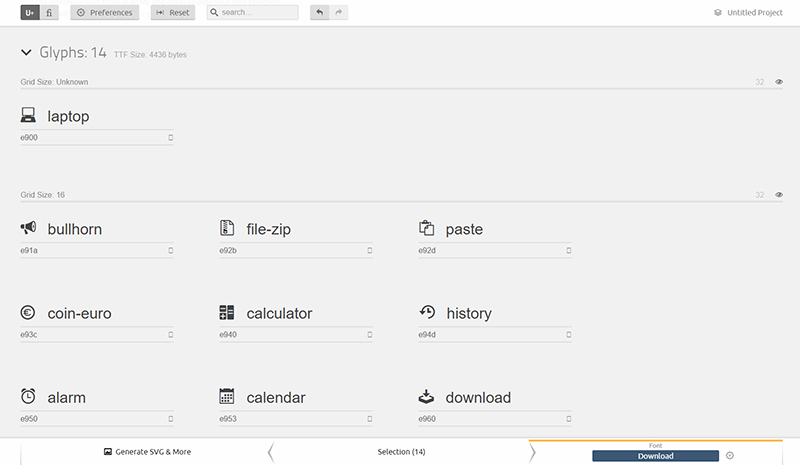
选取刚刚匯入的图示后,按右下方的Gernerate Font就可下载选取的图示。


STEP5
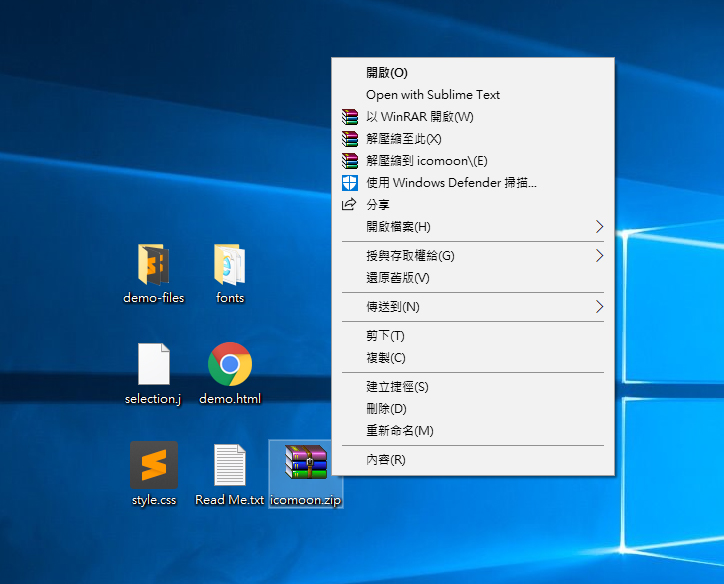
下载后解压缩就会看到以下的资料,只需要将fonts资料夹与style.css复制到专案资料夹即可。

STEP6
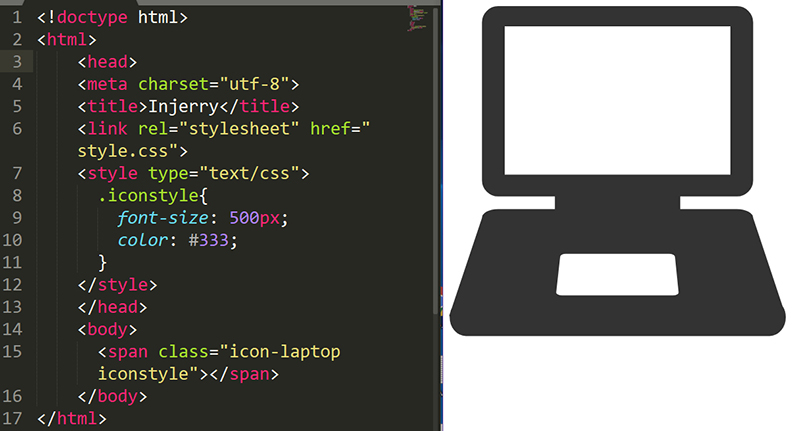
这时就可以引用到自己的页面,还能用css设定大小和颜色。