我们常常在网页设计的时候,会需要使用到Table表格来排版,有时候多少需要加一点颜色来美化
今天要教大家的是仅透过简单的CSS语法,来让Table表格达到奇偶底色相间,整个语法不需要用到任何javascript,但是,仅限使用在IE7版本以上,若IE7以下恐怕还是不支援(不过这年头IE7以下直接可以捨弃掉了),但即使是如此,还是不影响整个程式上的运作,顶多也只是美观上的问题而已。
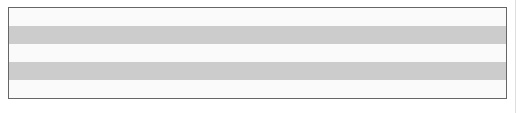
首先,很简单,仅需要加上以下两行CSS语法,就可以达到Table的奇偶底色相间:

tr:nth-child(even) {
background: #CCC
}
tr:nth-child(odd) {
background-color: #FAFAFA;
}
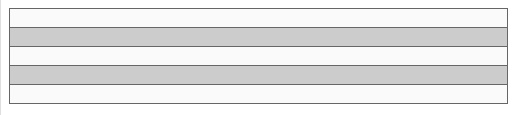
接下来,我再加上表格的border语法,让他有边框:

table {
border: 1px solid #666;
border-collapse: collapse;
}
但这样只有表格的边边有线框,所以我们再加上储存格的边框语法,这样就更好看了一些:

tr, td {
border: 1px solid #666;
}
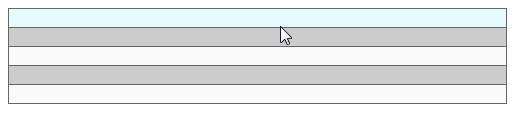
最后,我们还可以加上滑鼠移过后,会有不一样的底色,整个Table的美化就大功告成了:

td:hover {
background-color: #E6FBFF;
}
你看,是不是很简单呢?