Material Design Lite协助开发者快速统一网站风格
近日 Google 发佈了前端开发语言程式 Material Design Lite (MDL),包含一些符合其设计风格的按钮、核取方块、输入区、排版样式、以及对应的网格系统和自我调整排版系统。 与 Twitter 推出的 Bootstrap 类似,MDL 是为了帮其他开发者快速实现统一的网站风格。
与之前发佈的一些设计项目(Polymer web library)不同的是,MDL 对于版面整体设计有比较具体的规范,它使用 Sass 语言结合 CSS(BEM 规范)工具写成,可以适配不同尺寸的萤幕。 最简单的使用方法是下载 CSS 或通过npm 或 Bower 导入 MDL。
MDL 工具可以用来设定不同形式的网站,如
部落格:

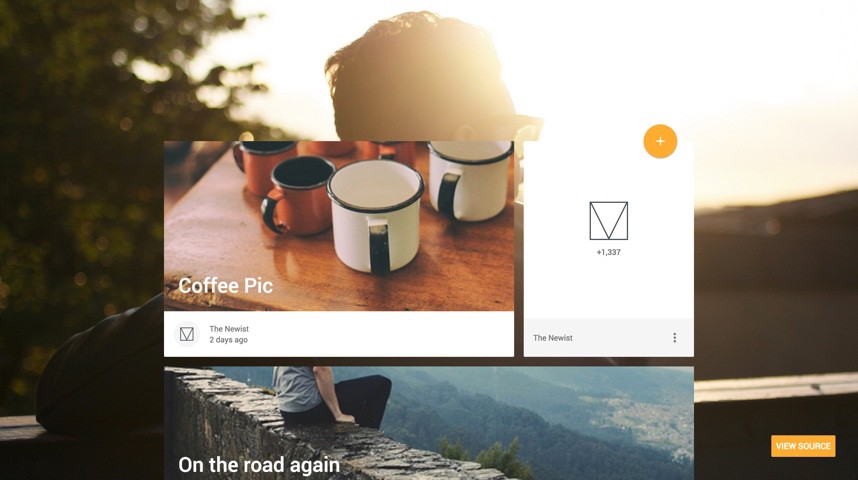
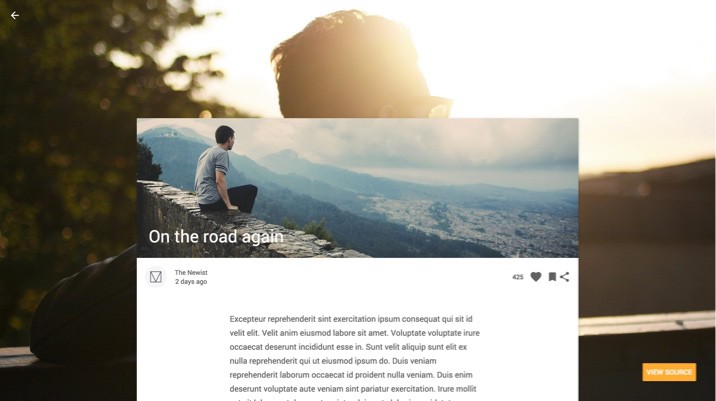
重内容型网站:

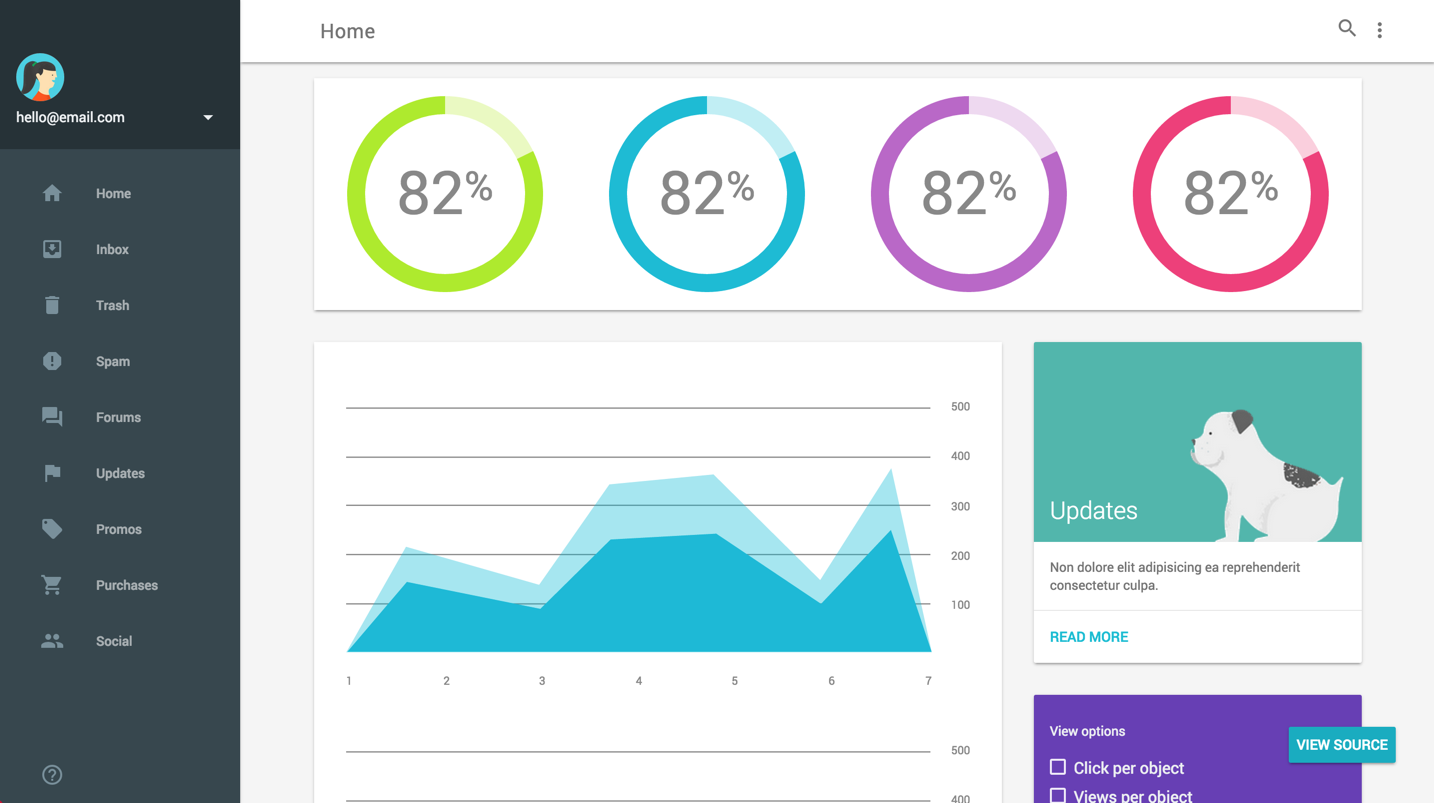
后台管理页面:

MDL 与大部分浏览器都可以完美相容,如 Chrome、Firefox、Opera、Microsoft Edge 和 Safari,目前对于 IE9 无法做到其他的 A 级相容,只能 B 级。 MDL 目的是为了説明开发者快速应用 MD 设计体验,比较适用于功能单一的静态页面,统一设计风格规范和动态页面还是建议使用完整的 Material Design 和 Polymer 框架。