微软前段时间推出全新免费翻译应用程式 Microsoft Translator,可在手机、平板电脑上免费下载、使用,而且支援穿戴型装置例如 Apple Watch 和 Android Wear,其中有个很实用的免费工具 Translator Widget ,能把翻译功能内嵌到网站或部落格,让你的内容支援多国语言,如果你想让其他国家的读者看得懂你的网站、部落格内容,那么赶快参考本文的教学来把它加入网站。
Translator Widget 虽然跟 Google 翻译的网站翻译工具类似,但有着不一样的词库,或许翻译出来的结果会更贴近阅读习惯。透过简单设定,将产生的 Javascript 程式码复制、贴到网站里,即可让不同语系的使用者透过 Bing 来快速翻译网站内容。
目前 Translator Widget 支援超过 50 种语言,提供两种配色,应该都能够配合每种网站设计来达到最美观、实用的效果,这项功能是完全免费的,而且暂时也没有使用限制。
网站名称:Translator Widget
网站链结:http://www.bing.com/widget/translator
使用教学
STEP 1
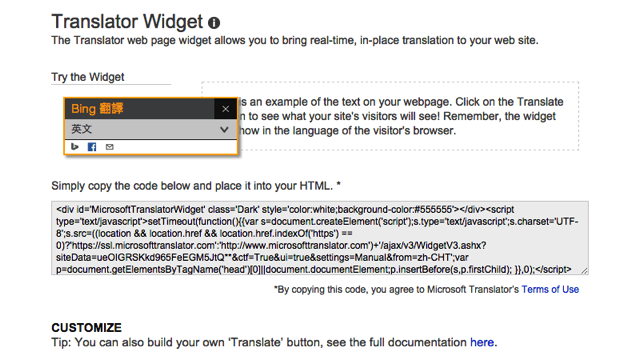
开启 Translator Widget 网站后,可以从「Try the Widget」来试用网站翻译功能,最快的方法是不进行任何设定,直接复制下方程式码,贴入网站即可使用。对了,如果你是使用免费部落格平台,要注意是否支援 Javascript 语法,支援才能够嵌入这项功能。

STEP 2
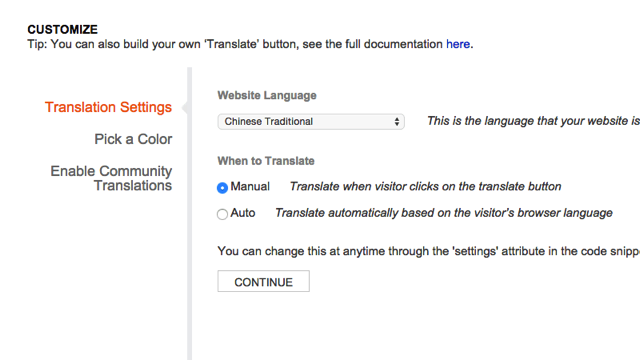
从底下的「Customize」来自订一些项目。首先,从 Website Language 选择你网站使用的语言,若你用繁体中文撰写的话,请选择「Chinese Traditional」,下方有两个翻译模式,预设为「手动」翻译,若你希望当访客使用的浏览器语言跟你网站语言不同时,会自动翻译内容,可以选择「自动(Auto)」。

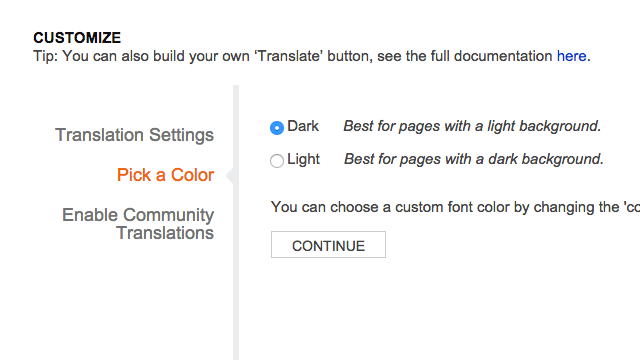
如前面所述,Translator Widget 提供两种配色模式,有深色(Dark)及浅色(Light)可供选择,若你的网站背景是浅色,请选择「Dark」配色;如果你的网站背景为深色时,请选择「Light」作为翻译工具的预设配色。

STEP 3
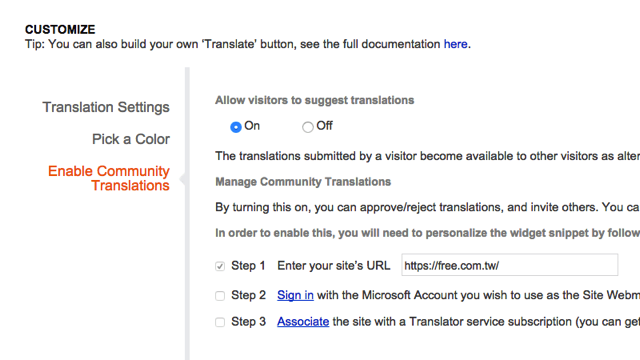
若你希望访客提交翻译建议,可从「Enable Community Translations」内开启这项功能设定,另外,必须在 Step 1、Step 2 分别填入你的网站链结,连接到微软的网站管理员工具,完成后就能在使用翻译工具时一併提交翻译建议,用以改善翻译品质。

STEP 4
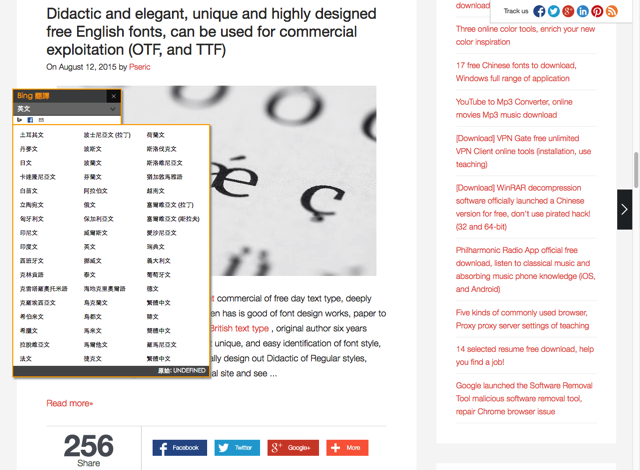
目前 Pseric 已经在网站内加入「Translator Widget」功能,并且开启为自动翻译,若使用者使用的语言不是正体中文的话,会在网页内跳出浮动的 Bing 翻译视窗,可以选择把内容翻译、转换成其他特定语言,非常好用。

值得一试的三个理由:
1. 微软推出的 Microsoft Translator 网站翻译工具
2. 支援超过 50 种以上语言,可快速将网站内容转译成其他语系
3. 只要网站支援 Javascript 语法即可使用,没有翻译限制