我们都知道苹果iPhone6即将于9/26在台湾正式开卖,这次Apple发表的iPhone6总共有两种尺寸的规格,一种是4.7吋的iPhone6,另一款则是5.5吋大萤幕的iPhone6 Plus;小编身边的朋友已经不少人指定要购买iPhone6 Plus的机型了,因为不外乎是喜欢”萤幕尺寸越大越好”。
其实从智慧型手机问世以来,他所带来的影响不仅仅是手机产业的革命与变动,就连周遭一些配件商也跟着影响与带动,例如可自行更换离电池的卖家越来越难卖了,因为现在智慧型手机几乎都无法自行拆换电池,或是我们以往常听到”全配座充”或”简配旅充”。再来就是带动手机壳这庞大的商机,甚至推出可自行设计&列印的客制手机壳,导致以往手机需全机包膜的需求者,现在正在逐渐转型。
除此以外影响的层面不仅仅如此而已,就连我们的网路网页市场,也跟着逐渐转型;在网路网页设计的市场当中,以往的业者,只需要专心Focus在一般PC电脑的消费者身上即可,但现在,因为智慧型手机的人越来越多,人手一机,随时随地都要上网一下,就连小编有时出去逛街,突然不知道吃甚么,也要透过LBS去搜寻一下附近有没有好吃的店家,可谓真的是无法离开手机一分钟呀!
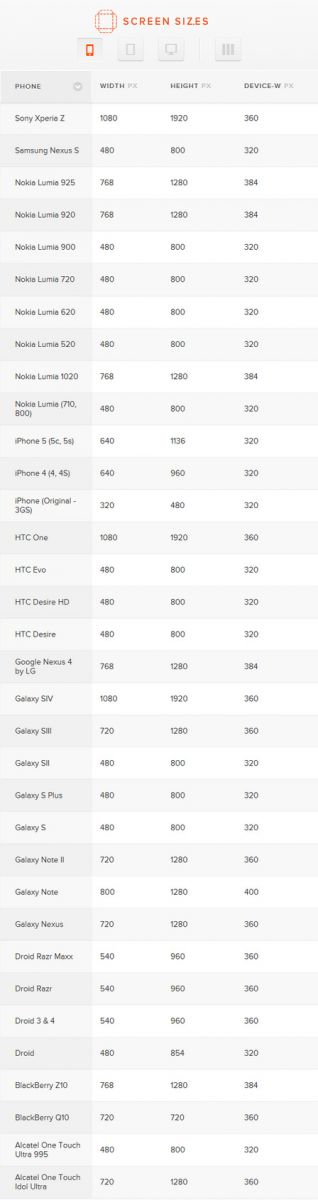
所以,为了抢下这片广大的智慧型手机用户的蓝海当中,网页设计后来逐渐演变出现”手机版网页 (Mobile Web Design)”甚至是”APP”的软体开发。我相信,目前为止还是有很多网页设计公司还是有”手机版网页”设计这项服务;但以往的智慧型手机萤幕尺吋屈指可数,要马不就是640x960,要马就是480x800…,所以即使是设计手机板的网页,也只要符合这两种此吋的萤幕大小,设计出来的手机版网页其实不大会有问题。但是很可惜的,如今智慧型手机的萤幕尺寸大小越来越多种,这对于网页设计公司与网页设计师来说,越来越头疼,因为要设计一个良好的浏览者UI介面,真的越来越困难。

(由上图此表可以看出手机萤幕尺吋真的是众多版本)
所以这也是为甚么RWD自适应网站(Responsive Web Design)这几年会越来越火红,越来越多企业都指名採用的最基本技术与规范,因为我们都知道RWD这项技术可以很轻松的解决多尺吋、多装置相容性的问题;更可以不需要一次规划三种平台(PC、平板装置、手机装置)的网页设计,我们仅仅只需要一个设计的版面,透过HTML5与CSS3的最新技术,就可以达到适合任何萤幕尺吋的装置浏览;后台仅需要维护一次就搞定,方便俨然是对于这年头,管理者最需要的一个基本的功能与要求,因为毕竟可以省下不少的时间。
最后,从Apple推出iPhone6 Plus版本我们更可以知道,多尺吋的智慧型手机时代,已经正式来临了。店家们,应该要正视”自己店家的网站”适不适合多装置浏览了!